Como adicionar um formulário em uma página no Etus Site.
1. Acesse o editor de páginas;
2. Clique no ícone de “formulário” que se encontra no menu lateral esquerdo da tela.
3. Em seguida irá abrir o elemento de formulário na sua página. Para editá-lo, dê um clique no formulário e clique em “Editar”.
4. No lado direito da tela irão abrir as opções de edições, como na imagem abaixo:
No menu “Estilos” você vai editar a parte visual do formulário, como:
– Posição dos títulos: Nesta configuração você irá definir se deseja deixar o título do formulário mais para dentro ou para fora.
– Altura entre os campos: A altura dos campos varia entre 36px e 76px. Quanto maior a quantidade de pixel, mais distante um campo ficará do outro.
– Cor dos campos: Aqui, você defini qual cor deseja que permaneça no fundo do campo, nos textos do campo e nas bordas do campo.
– Bordas: Na configuração das bordas, você pode deixá-las arredondadas. Quanto maior a quantidade de pixels, mais arredondada a borda ficará.
– Estilos de fontes: O estilo se refere ao tamanho da fonte. Essa fonte possui um tamanho mínimo de 8px e máximo de 72px.
– Tipografia dos botões: É a configuração onde você pode escolher um modelo específico de letra. Essa configuração possui dois campos:
FAMÍLIA: Neste campo é definido o modelo da letra, como por exemplo: ARIAL, CALIBRI entre outros;
VARIAÇÃO: Onde é definido o estilo dessa letra, como por exemplo: NEGRITO, SUBLINHADO etc entre outros.
– Cor do botão: Aqui você pode configurar qual será a cor de fundo do botão e a cor do texto do botão. Você pode escolher também configurar a cor que irá aparecer de fundo e a cor do texto do botão no HOVER. (Chamamos de HOVER o efeito que, ao passar o mouse em cima, o texto ou o fundo do botão mudam de cor)
– Efeitos do botão: Essa função disponibiliza você a personalizar melhor o botão do formulário, inserindo cor de sombras, cor de borda e efeito 3D.
– Bordas do botão: Nesta parte você configura melhor as bordas do botão, deixando ele mais ou menos arredondado de acordo com a quantidade de pixels.
No menu “Animações” você poderá adicionar um estilo de movimentação ao elemento.
– Tipos de Animações: Através deste menu de opções, pode inserir animações á imagens ou textos.
– Direção da Animação: Aqui, você pode configurar qual a será a direção da animação, por exemplo: Para cima, para baixo, para a direita ou para a esquerda.
– Velocidade da Animação: Onde você irá definir qual a velocidade da sua animação. Quanto mais perto de 250ms mais rápida será velocidade, quanto mais perto de 2000ms, mais lenta será a velocidade da animação.
– Atraso da Animação: Essa configuração permite você definir o tempo de atraso da sua animação. Esse tempo varia de 0ms até 2000ms.
– Repetir Animação: Nessa função você pode escolher se a animação aparecerá apenas uma vez ou continuamente.

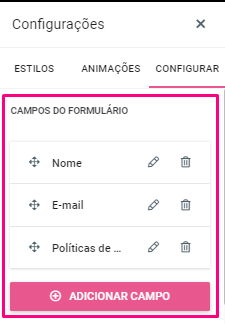
E por último, no menu “Configurar” você poderá fazer configurações mais avançadas:
– Campos do formulário: É a opção onde se edita ou adiciona novos campos de formulários.

– Envio do Formulário: É o campo onde você inseri um link de redirecionamento, e ao clicar para o envio do formulário, o visitante será redirecionado para o link configurado.

– Integrações: Com este campo, você irá integrar com plataformas de e-mail Marketing.
– Mensagem do formulário: É através deste campo que você configura a mensagem que irá aparecer para o seu usuário, após o envio do formulário.
– Texto do botão: Nesta parte você irá configurar o texto do seu botão.
– Javascript do botão: É onde você vai inserir o script que você deseja que execute após o clique no botão.

– Visibilidade: O campo onde você defini se o formulário aparecerá ou não na versão Desktop e Mobile.

