Para adicionar um tempo de demora de abertura (delay) de um ou mais blocos siga o tutorial abaixo:
1. Acesse o editor de páginas;
2. Clique no ícone de engrenagem localizado no canto superior direito da sua tela, e em seguida clique em “Javascript/CSS”;

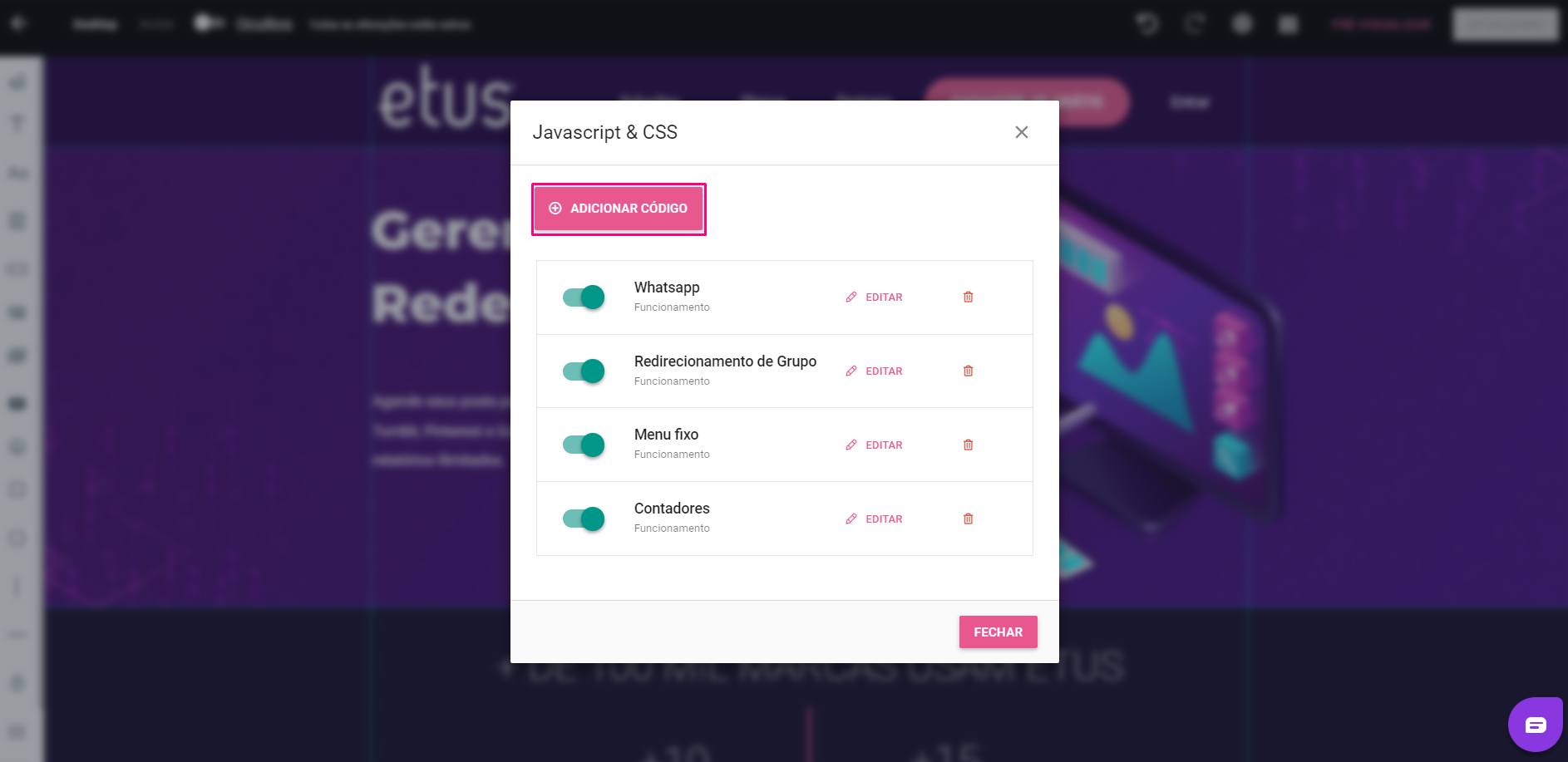
3. Clique em Adicionar código;

4. Dê um nome para o seu código, classifique ele como “Funcionamento” e em seguida inseria todo o código abaixo no campo de texto;
Para apenas um elemento:
EXEMPLO: var elementos = [‘e_0000000’];
Para vários elementos:
EXEMPLO: var elementos = [‘e_000001’, ‘e_000002’, ‘e_000003’];
(Note que o último NÃO POSSUI VÍRGULA).
<script>
/* Preencher abaixo com o(s) bloco(s) que deseja mostrar após 5s. */
var blocos = ['b_000001', 'b_000002', 'b_000003'];
/* Tempo em 5 segundos */
var tempo_blocos_abrir = 5;
/* Váriaveis de controle NÃO ALTERAR */
var intervalo_blocos;
var tempo_blocos = 0;
intervalo_blocos = setInterval(MostrarBlocos, 1000);
function MostrarBlocos() {
tempo_blocos++;
if (tempo_blocos >= tempo_blocos_abrir) {
for (var i = 0; i < blocos.length; i++) {
$('#' + blocos[i]).removeClass('esconder_mobile esconder_desktop').css({
'display': 'block'
});
}
tempo_blocos = null;
clearInterval(intervalo_blocos);
}
}
</script>HTML

5. Em seguida, você precisará identificar e copiar o ID do bloco que deseja que apareça na página depois de um determinado tempo. Para identificar o ID de um bloco, siga os próximos passos;
6. Clique em “Pré-visualizar” no canto superior direito da sua tela;

7. Em seguida, com o botão direito do mouse, você vai dar um clique no bloco em que deseja aplicar o delay e selecionar a opção “Inspecionar elemento”;

8. Abrirá no canto direito da tela uma caixa onde você terá que identificar qual é o ID do bloco, que no padrão de códigos do Etus Site será sempre neste padrão “b_000000”. Após isso, copie este ID;

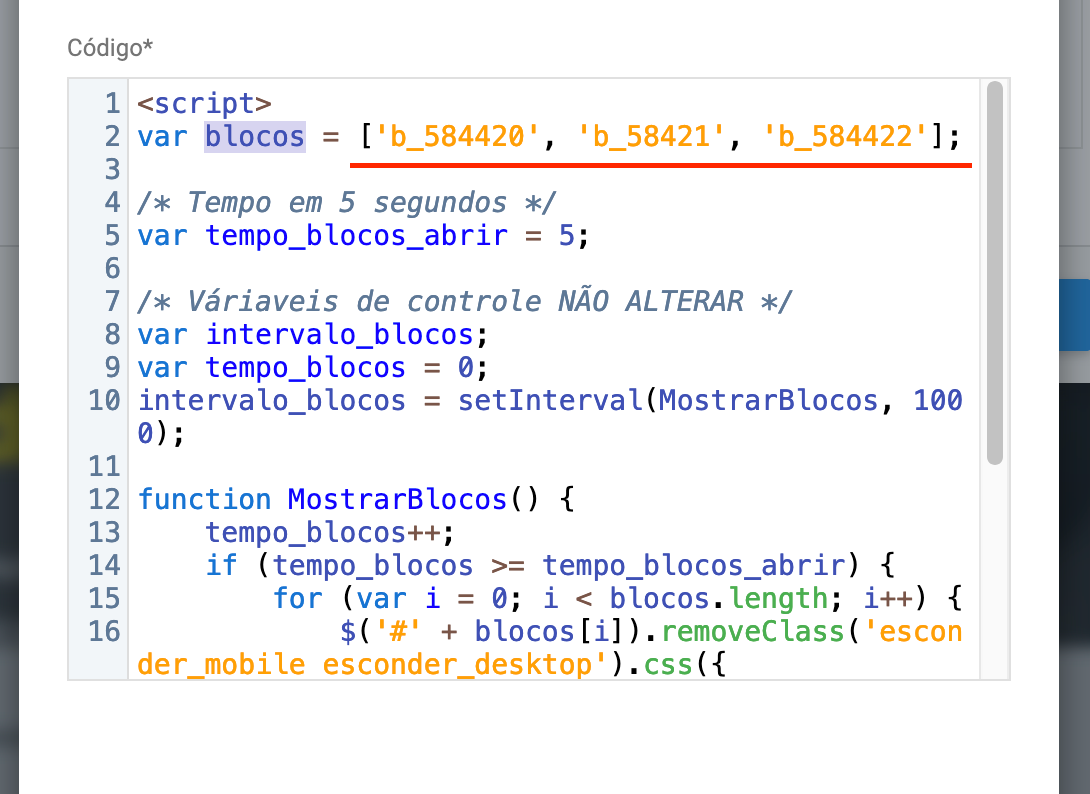
9. Volte até a aba “Javascript & CSS”, dentro do editor de páginas, abra o código que você adicionou para acionar o delay na página, e substitua o ID de exemplo, pela ID do seu bloco. Não adicione nenhum caractere a mais;

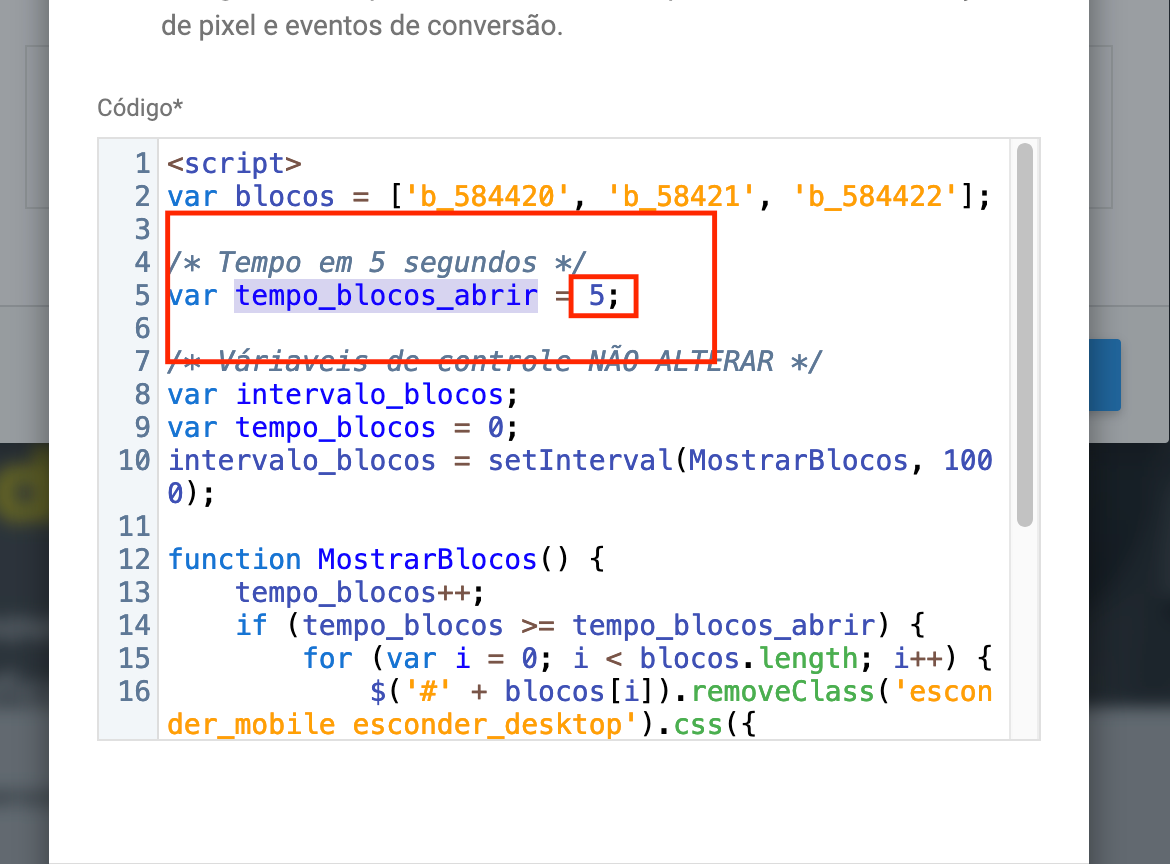
10. Altere também o tempo de abertura deste bloco no campo indicado abaixo. Lembrando que este tempo é contabilizado em Segundos;

11. Feito isso, salve as alterações e volte ao editor de páginas;
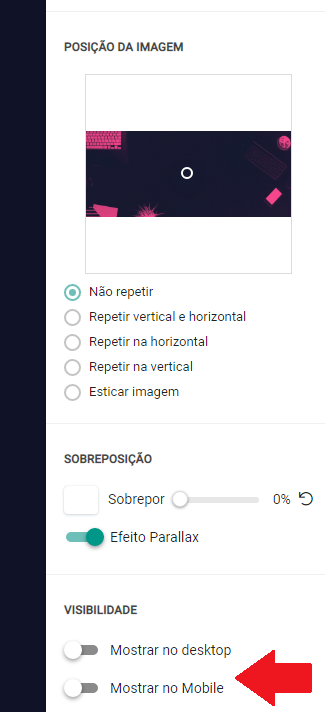
12. Dê um clique no bloco que deseja aplicar o delay, em seguida clique em “Editar” e oculte ele no Desktop e no Mobile. Essa ação é essencial para que código mostre estes elementos novamente depois do tempo que você determinou no código;

13. Por fim, publique sua página.
