Adicionar um botão flutuante do WhatsApp ao Etus Site é uma estratégia eficaz para facilitar a comunicação com os visitantes.
Neste guia, abordaremos o passo a passo da criação desse botão, oferecendo uma maneira instantânea para os usuários se conectarem via WhatsApp.
Ao implementar corretamente essas etapas, você aprimorará a experiência do usuário, estimulará a interação e reforçará a presença online do seu site no Etus.
1. Acesse o editor de páginas;

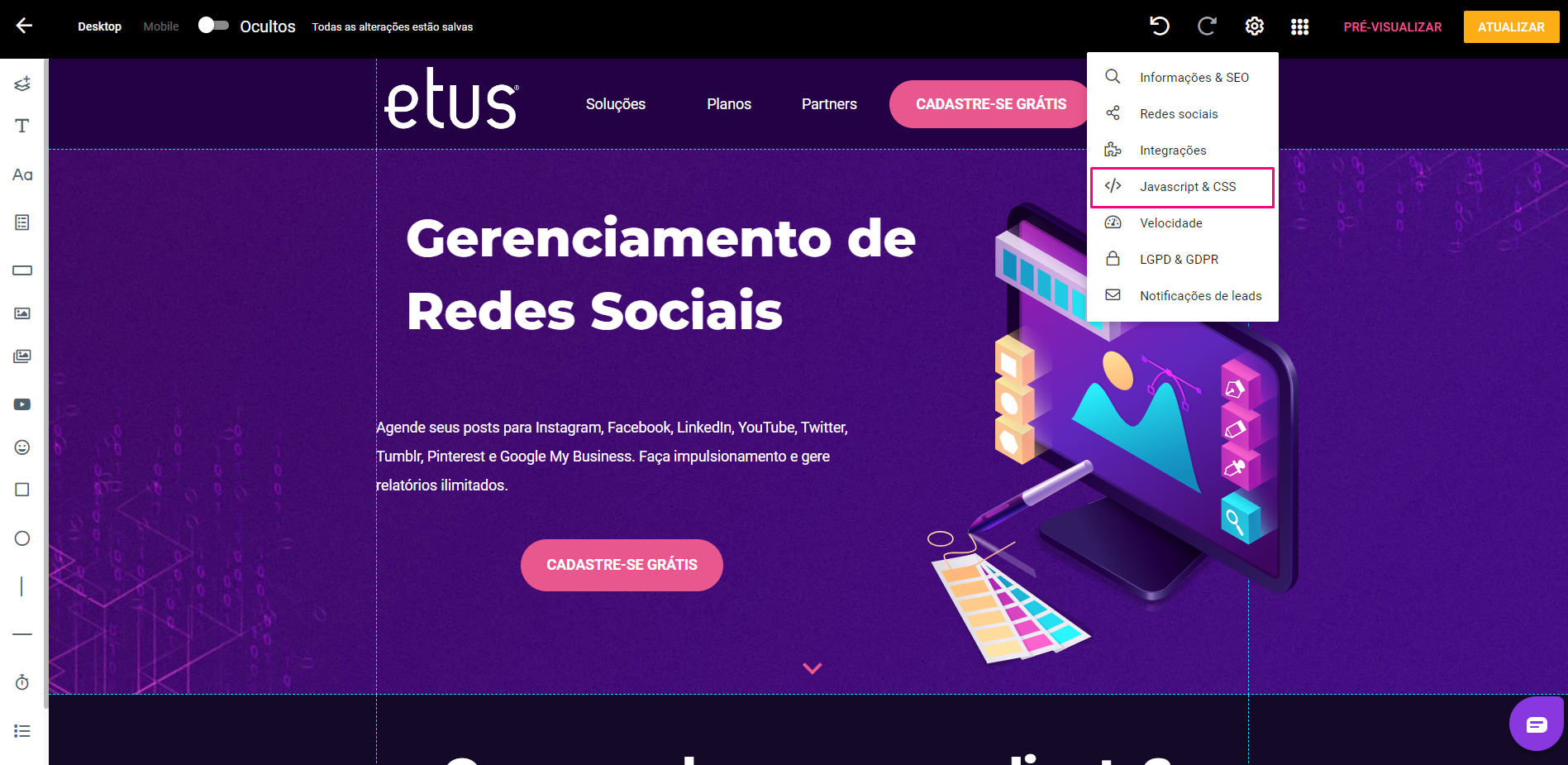
2. Clique no ícone de engrenagem que fica no canto superior direito da tela;

3. Em seguida, clique em “Javascript & CSS”;

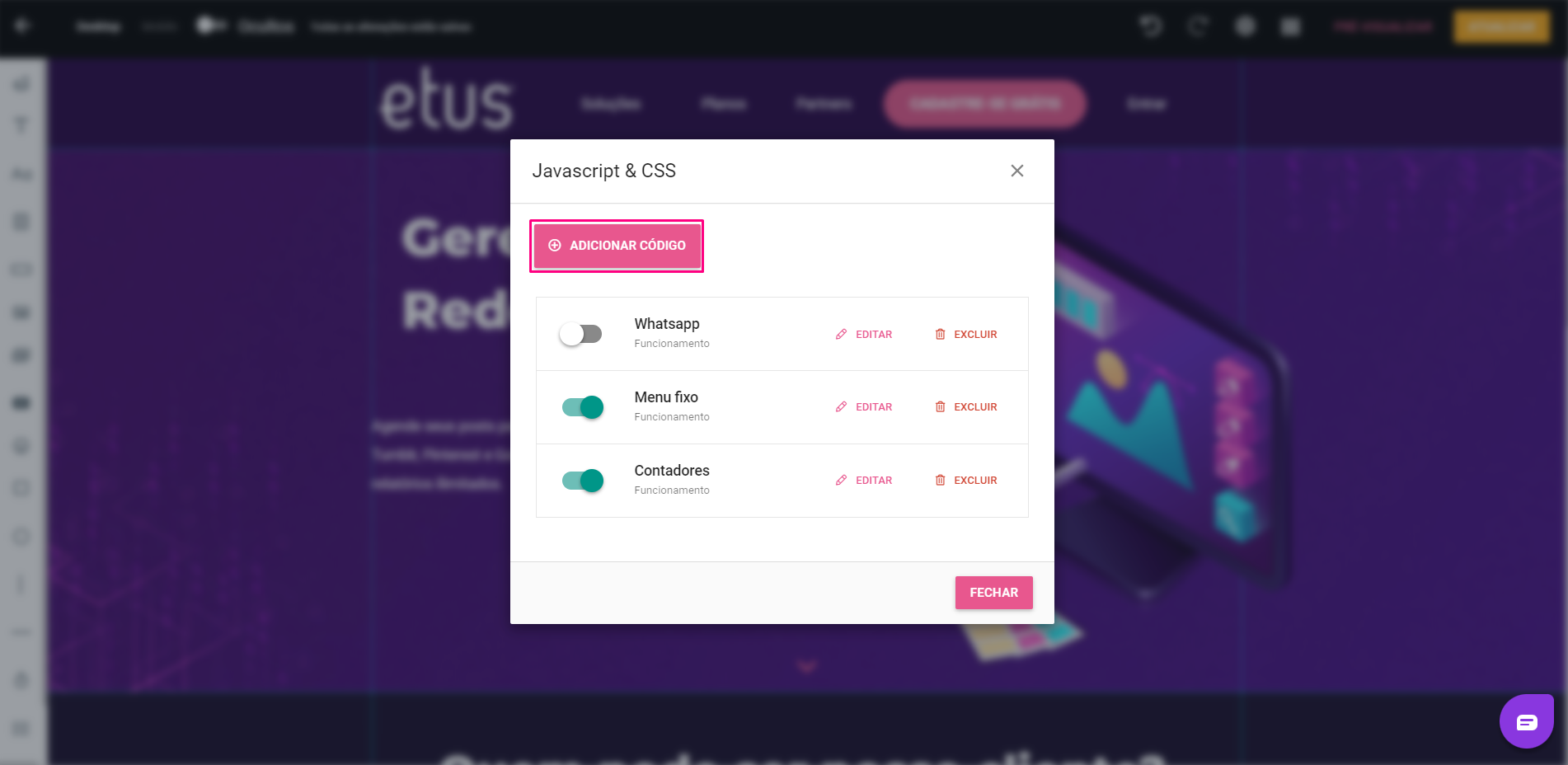
4. Clique para “Adicionar” um novo código;

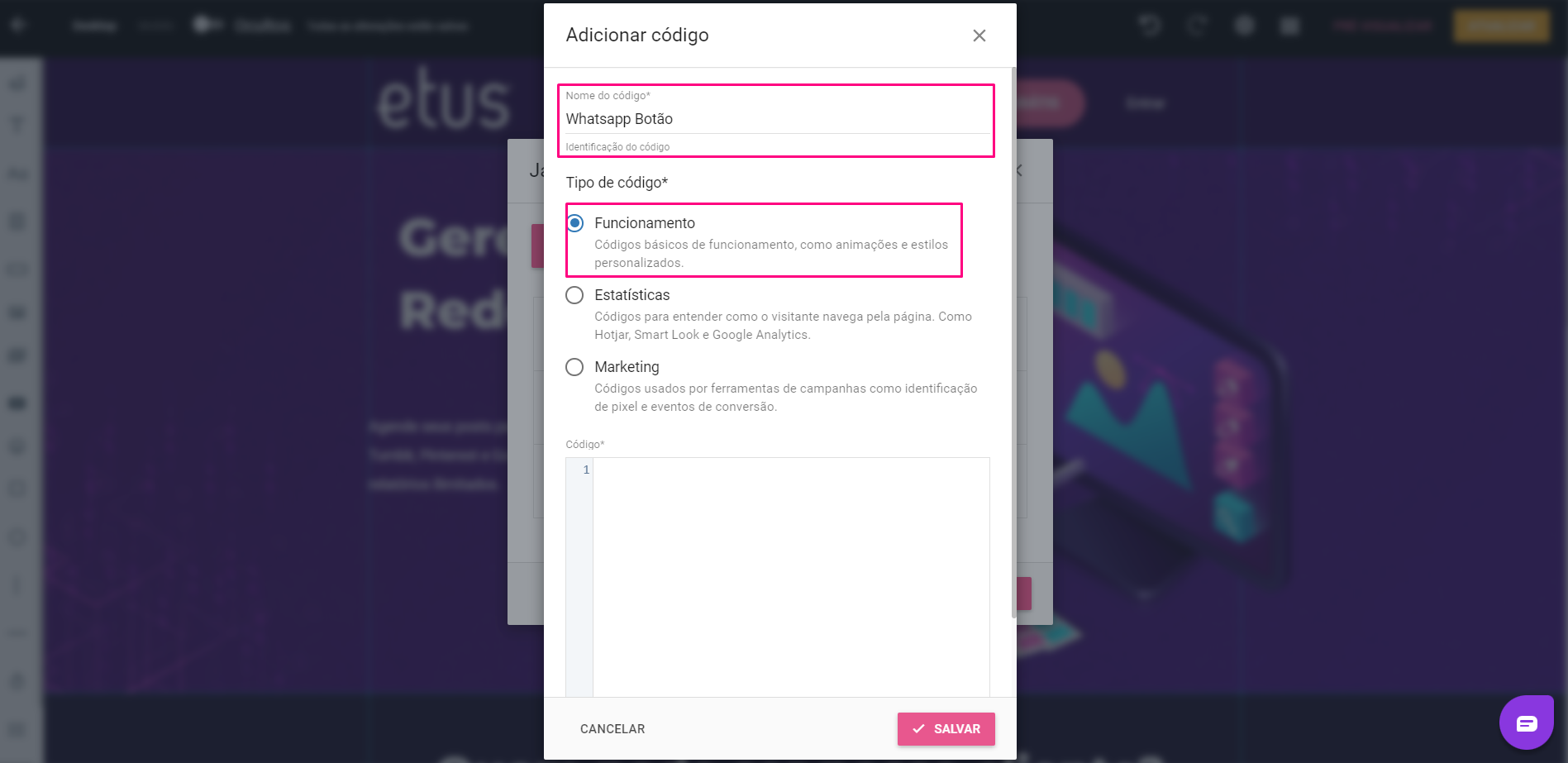
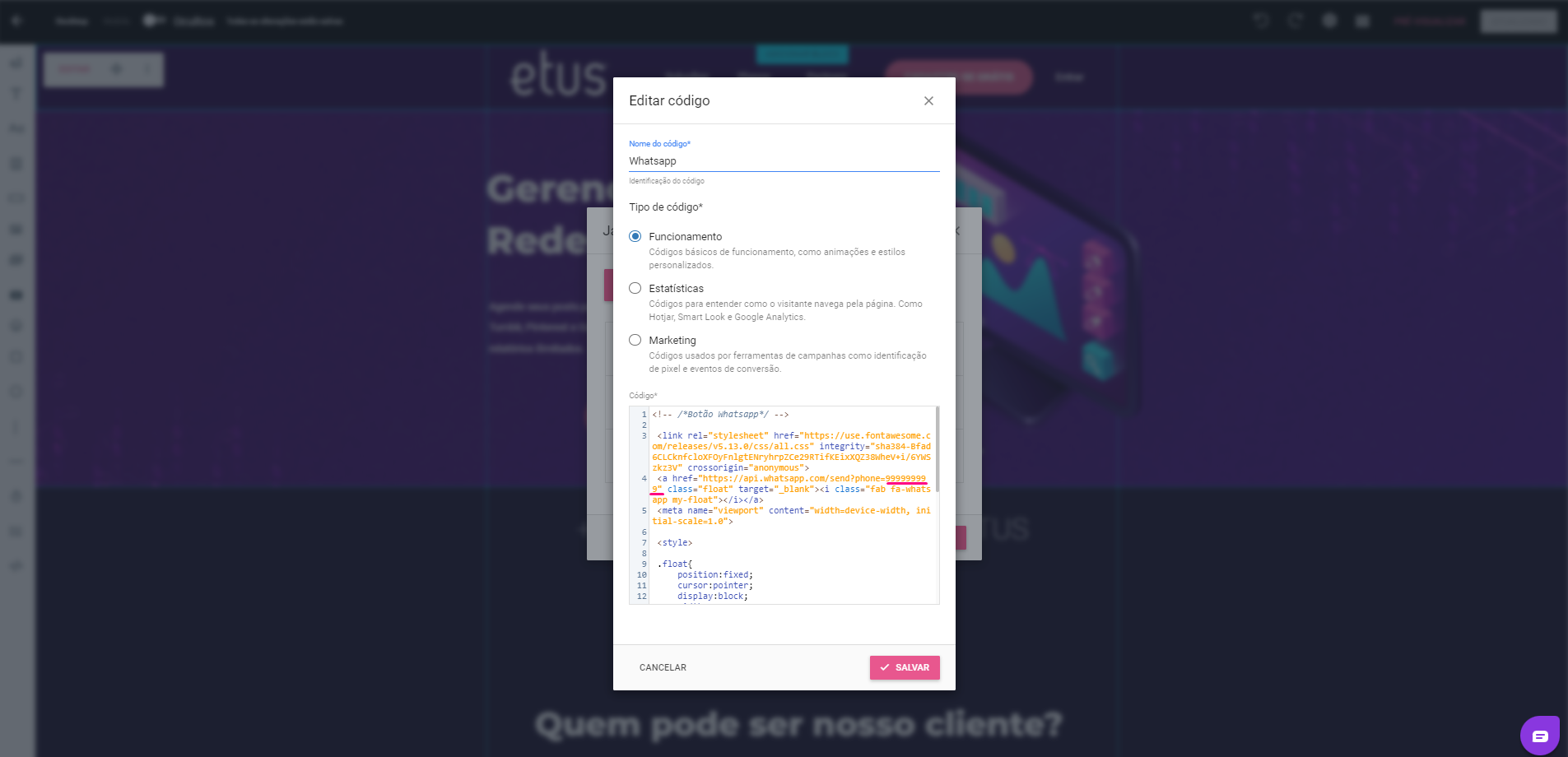
5. Escolha um nome para seu código, selecione a opção “Funcionamento” e adicione no campo de texto todo o código abaixo;

——————————————————————————————————————————————————-
<!-- /*Botão Whatsapp*/ -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.13.0/css/all.css" integrity="sha384-Bfad6CLCknfcloXFOyFnlgtENryhrpZCe29RTifKEixXQZ38WheV+i/6YWSzkz3V" crossorigin="anonymous">
<a href="https://api.whatsapp.com/send?phone=999999999" class="float" target="_blank"><i class="fab fa-whatsapp my-float"></i></a>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.float{
position:fixed;
cursor:pointer;
display:block;
width:60px;
height:60px;
bottom:40px;
right:40px;
background-color:rgba(0,200,0,1);
color:white;
border-radius:50px;
text-align:center;
font-size:30px;
transition-duration: 0.5s;
animation:pulse 3s infinite;
z-index:9000;
}
.float:hover {
background-color:rgba(0,150,0,1);
color:white;
}
.my-float { margin-top:15px; }
@-webkit-keyframes pulse {
0% {-webkit-box-shadow: 0 0 0 0 rgba(0,200,0, 1);}
70% {-webkit-box-shadow: 0 0 0 20px rgba(0,200,0, 0);}
100% {-webkit-box-shadow: 0 0 0 0 rgba(0,200,0, 0);}
}
</style>JavaScript
——————————————————————————————————————————————————-
6. A única mudança que você precisará fazer no código, é alterar a parte do link onde está escrito {DDDNUMERO} para o número do seu WhatsApp. Não adicione espaços, traço e retire os colchetes.

Em seguida clique em “Salvar”!
