Siga o passo a passo abaixo para inserir a função de COPIAR um elemento de texto dentro do Etus Site.
1. Faça login na sua conta e acesse o editor de páginas;
2. Através da barra de ícones localizada no canto esquerdo da sua tela, clique no elemento de “Parágrafo”;

3. Após o elemento estar inserido na página, clique para editá-lo, e insira o texto ou número que precisa que o seu visitante copie. No exemplo abaixo, estamos usando uma chave para PIX;

4. Depois disso, clique no Ícone de engrenagem que fica no canto superior direito da tela;

5. Em seguida, clique em “Javascript & CSS” e “Adicionar código”.

6. Escolha um nome para seu código, selecione a opção “Funcionamento” e adicione no campo de texto todo o código abaixo e salve;
<script>
var id_elemento = ‘#e_0000000’;
var elementos = document.querySelectorAll(id_elemento);
if(elementos){
for (let index = 0; index < elementos.length; index++) {
elementos[index].setAttribute(‘onclick’,’copyText(this)’);
}
}
window.copyText = function(element) {
var range, selection, worked;
if (document.body.createTextRange) {
range = document.body.createTextRange();
range.moveToElementText(element);
range.select();
} else if (window.getSelection) {
selection = window.getSelection();
range = document.createRange();
range.selectNodeContents(element);
selection.removeAllRanges();
selection.addRange(range);
}
try {
document.execCommand(‘copy’);
alert(‘O texto foi copiado’);
}
catch (err) {
alert(‘Não foi possível copiar o texto’);
}
};
</script>

7. O próximo passo é descobrir o ID do elemento de texto para adicioná-lo no código. Para isso, clique em “Pré-visualizar”;

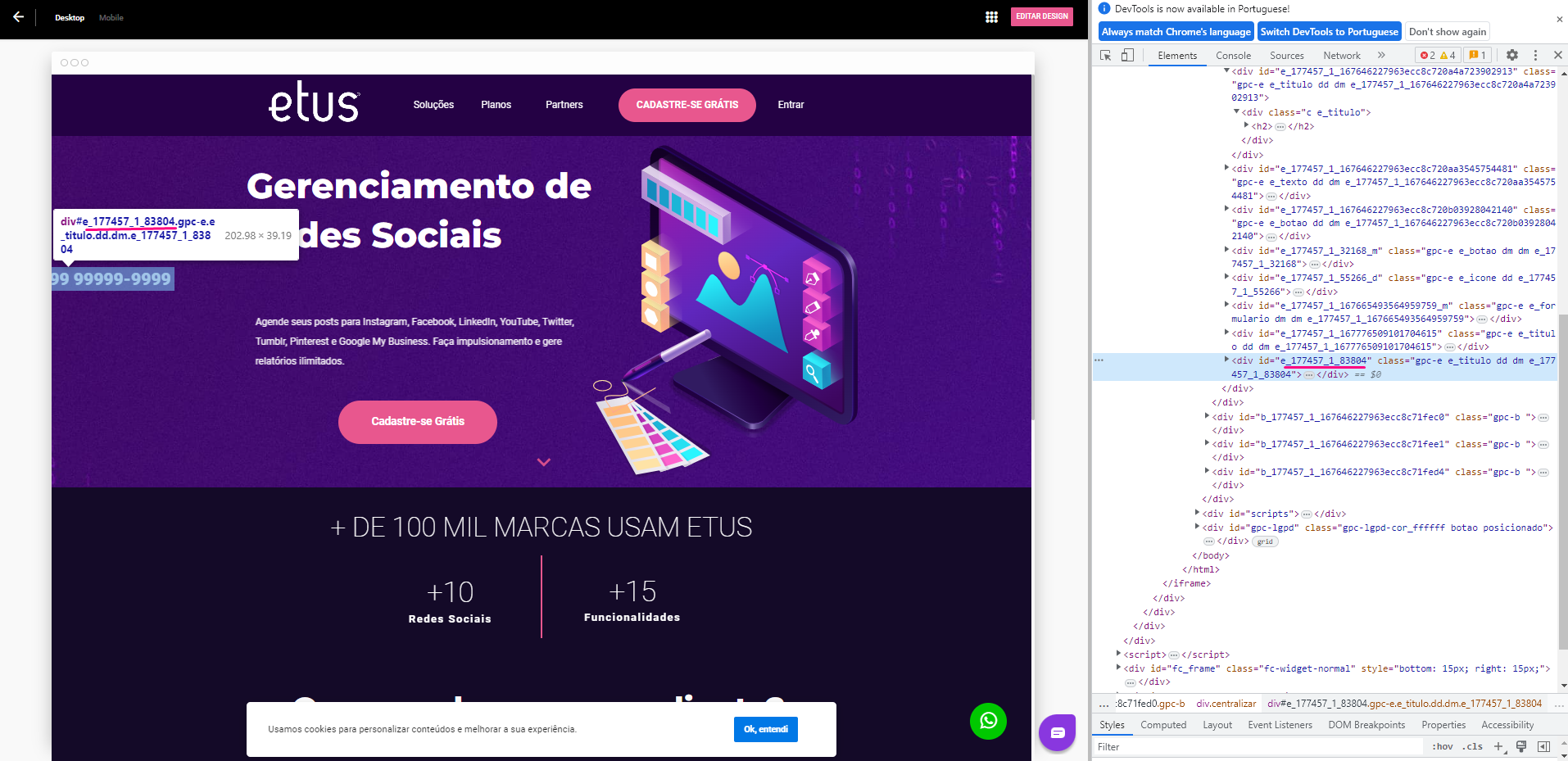
8. Em cima do elemento de texto dê um clique no botão direito do mouse e selecione a opção “Inspecionar elemento”;

9. No menu lateral direito irá abrir, identifique qual é o ID deste elemento, bem como no exemplo abaixo;

10. Copie o ID e acesse novamente a aba de Javascript/CSS e edite o código que você havia adicionado. A única mudança que será necessário fazer é alterar a parte do -> ‘#e_0000000‘ <-. Não adicione espaços nem outros caracteres.

11. Depois disso, clique em “Salvar”;
12. Para saber se o código está funcionando corretamente, vá até o “Pré-visualizar” da página e clique no elemento. Ao ser clicado, deverá aparecer esta mensagem abaixo;

Desta forma, todos os visitantes que clicarem neste elemento terão ele já fixado como copiado.
