O contador progressivo é um código que você adicionar para que um elemento de número seja exibido em animação de contagem progressiva dentro da página.
Separamos o tutorial em duas partes: Para caso você queira adicionar um contador progressivo ou para caso você apenas queira editar um contador já existente.
Adicionar um Contador Progressivo em uma página
1. Acesse o editor de páginas;
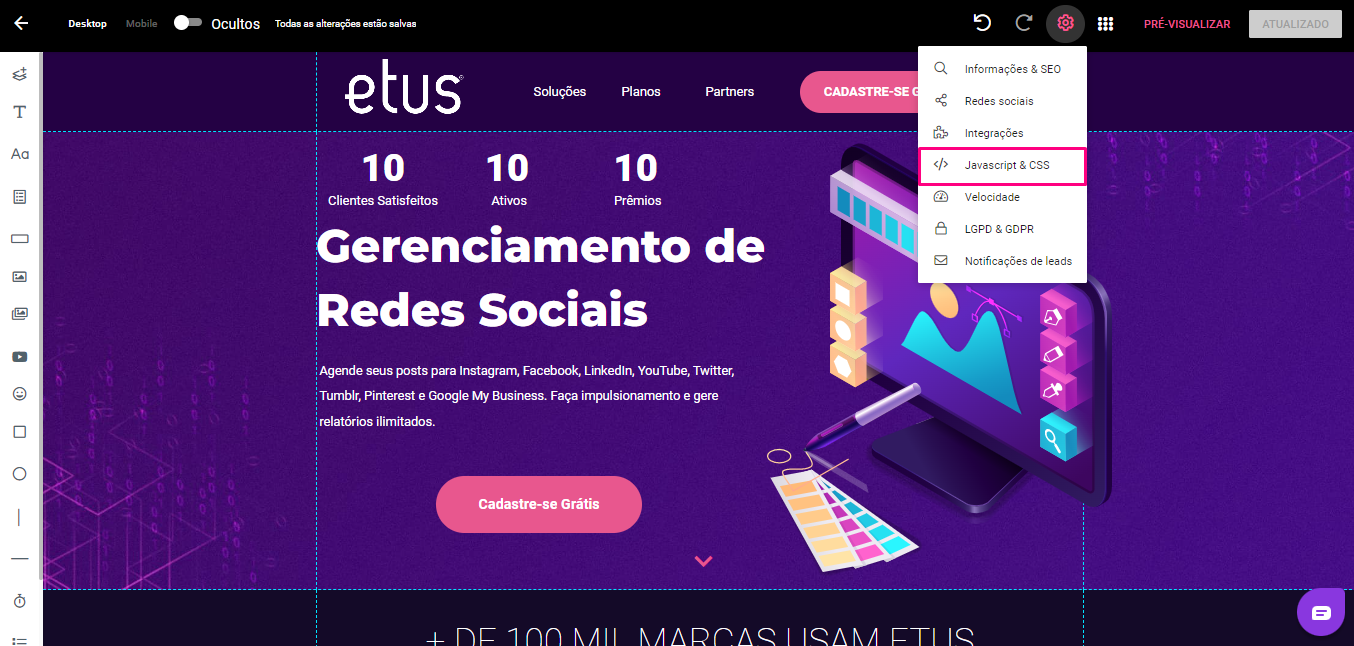
2. Clique no Ícone de engrenagem que fica localizado no canto superior direito da tela;

3. Em seguida, clique em “Javascript & CSS”;

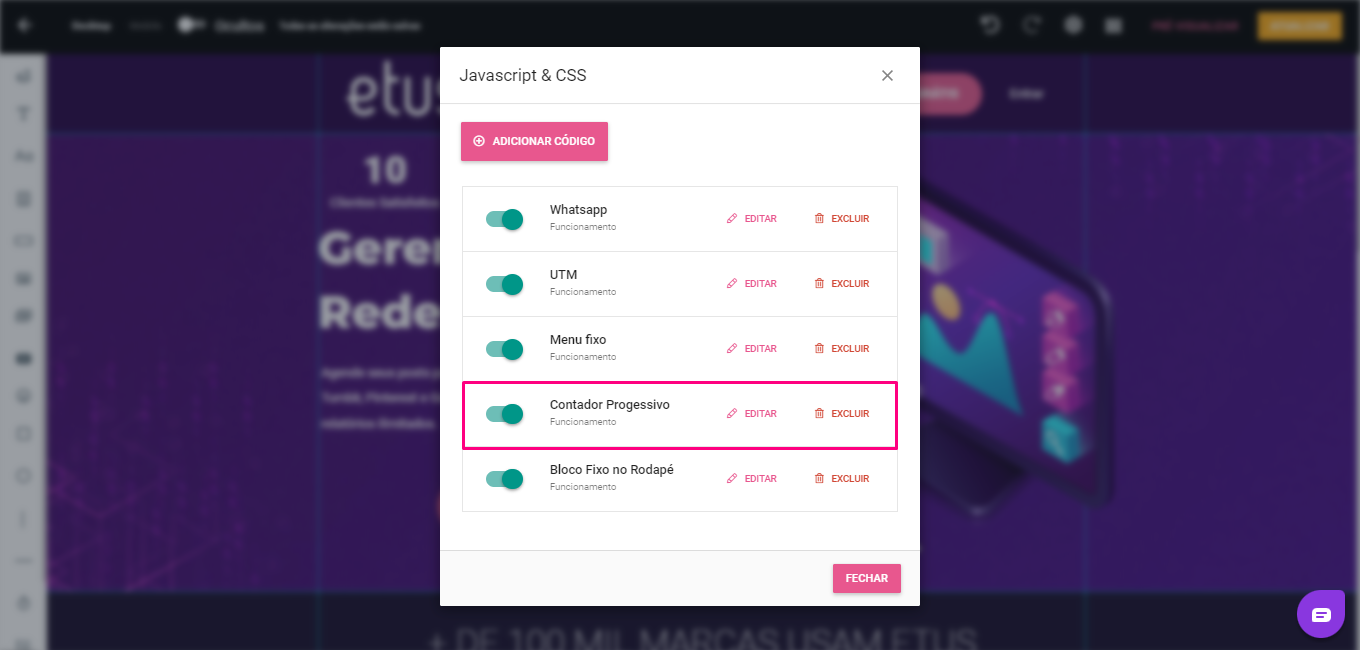
4. Clique para “Adicionar” um novo código;

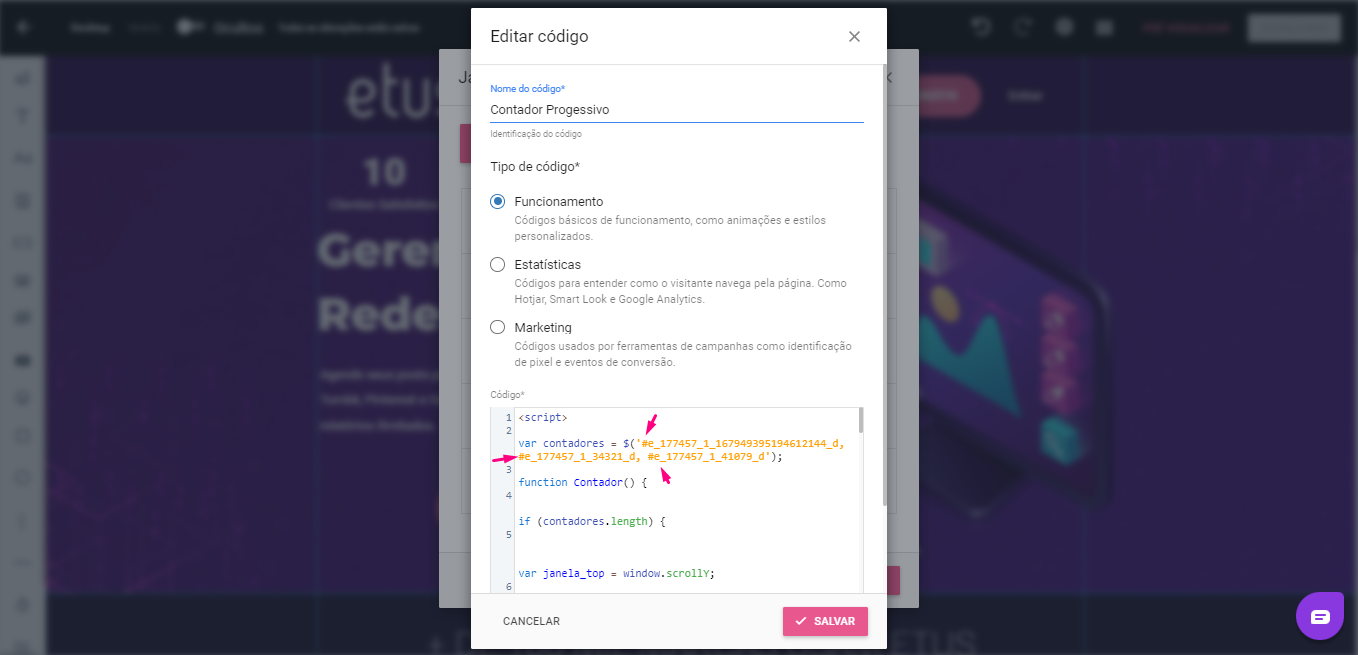
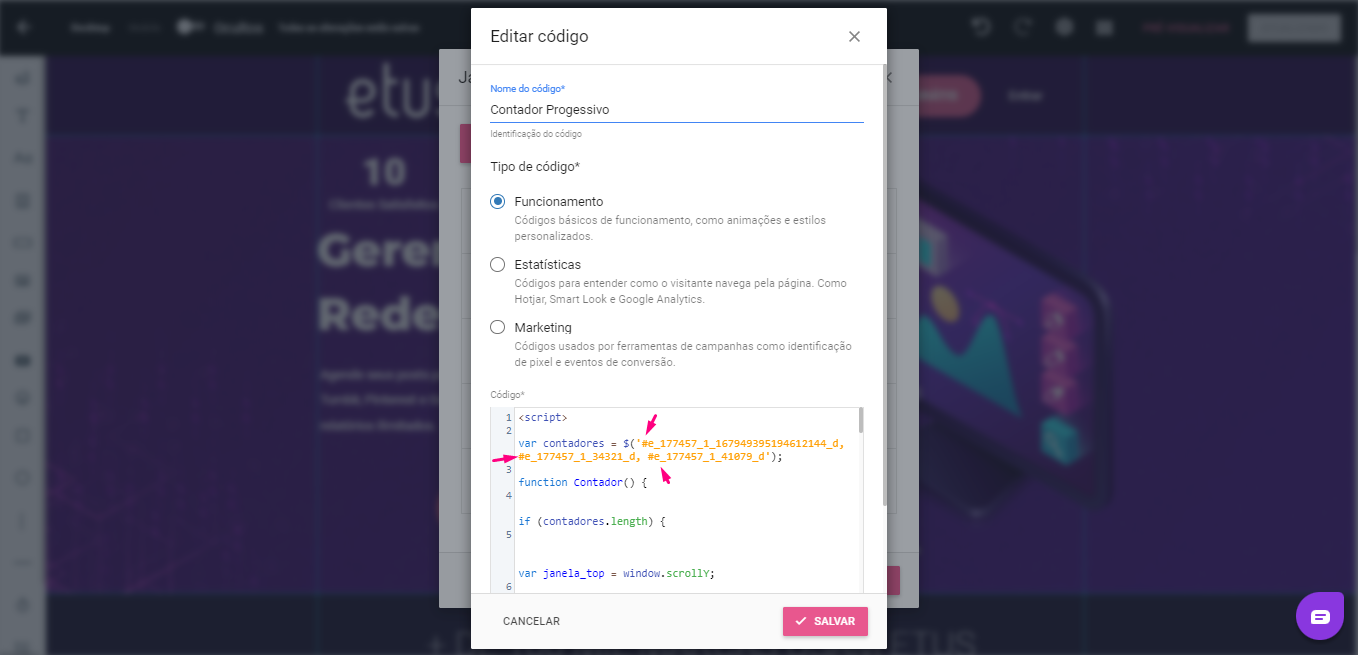
5. Escolha um nome para seu código, selecione a opção “Funcionamento” e adicione no campo de texto todo o código abaixo e clique em “Salvar”;
<script>
var contadores = $('#e_3756946, #e_3756947, #e_3756948, #e_3756949');
function Contador() {
if (contadores.length) {
var janela_top = window.scrollY;
var janela_bottom = janela_top + $(window).height();
for (var i = 0; i < contadores.length; i++) {
var elemento = $(contadores[i]);
var elemento_top = elemento.offset().top;
var elemento_bottom = elemento_top + elemento.height();
if (elemento_bottom > janela_top && elemento_top < janela_bottom) {
(function(index) {
var elemento_contador = $(contadores[index]);
contadores.splice(index, 1);
elemento_contador.html(elemento_contador.html().replace('.', ''));
var numero = parseInt(elemento_contador.text().match(/[0-9]+/g));
elemento_contador.find("span").html(elemento_contador.find("span").html().replace(/[0-9]+/, 0));
var contador = 0;
var contar = setInterval(function() {
contador++;
elemento_contador.find("span").html(elemento_contador.find("span").html().replace(/[0-9]+/, contador));
if (contador == numero) {
clearInterval(contar);
}
}, (2000 / numero));
})(i);
Contador();
break;
}
}
}
}
$(document).ready(function() {
setTimeout(function() {
Contador();
}, 250);
});
$(document).on('resize scroll', function() {
setTimeout(function() {
Contador();
}, 250);
});
</script>HTML

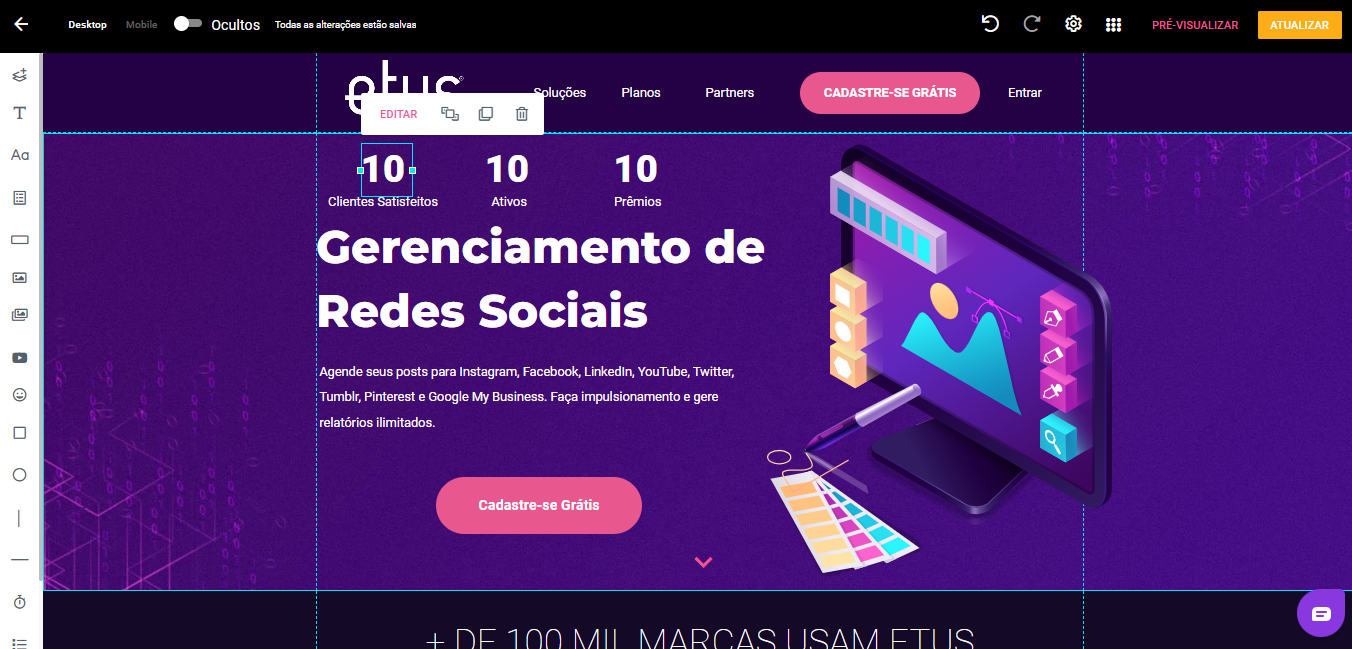
6. Depois disso, você precisará inserir os números do contador na sua página. Para isso, acesse a barra de ícones localizada no canto esquerdo da sua tela, e clique para adicionar um elemento de Título;

7. Quando ele estiver adicionado na página, configure os números que deseja que apareçam em seu contador.

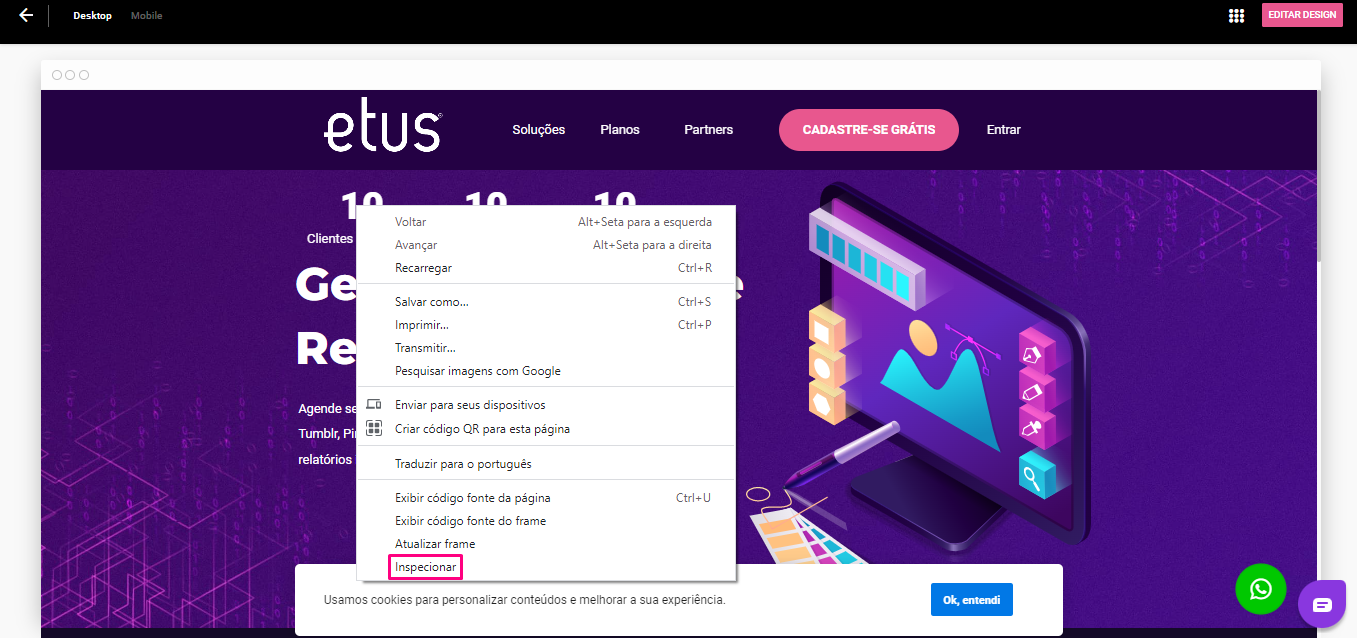
8. O próximo passo é identificar os ID’s dos elementos. Para isso, clique em “Pré-visualizar”;

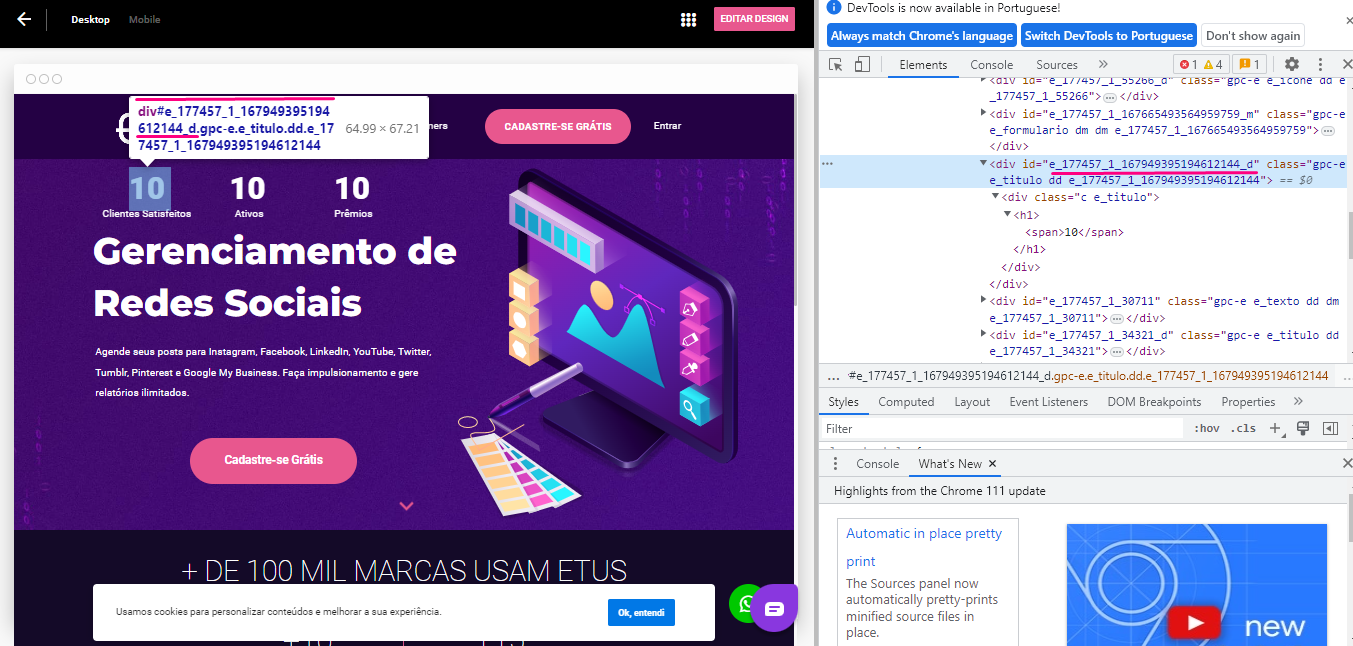
9. Em seguida, dê um clique com o botão direito do seu mouse, e selecione a opção “Inspecionar elemento”;

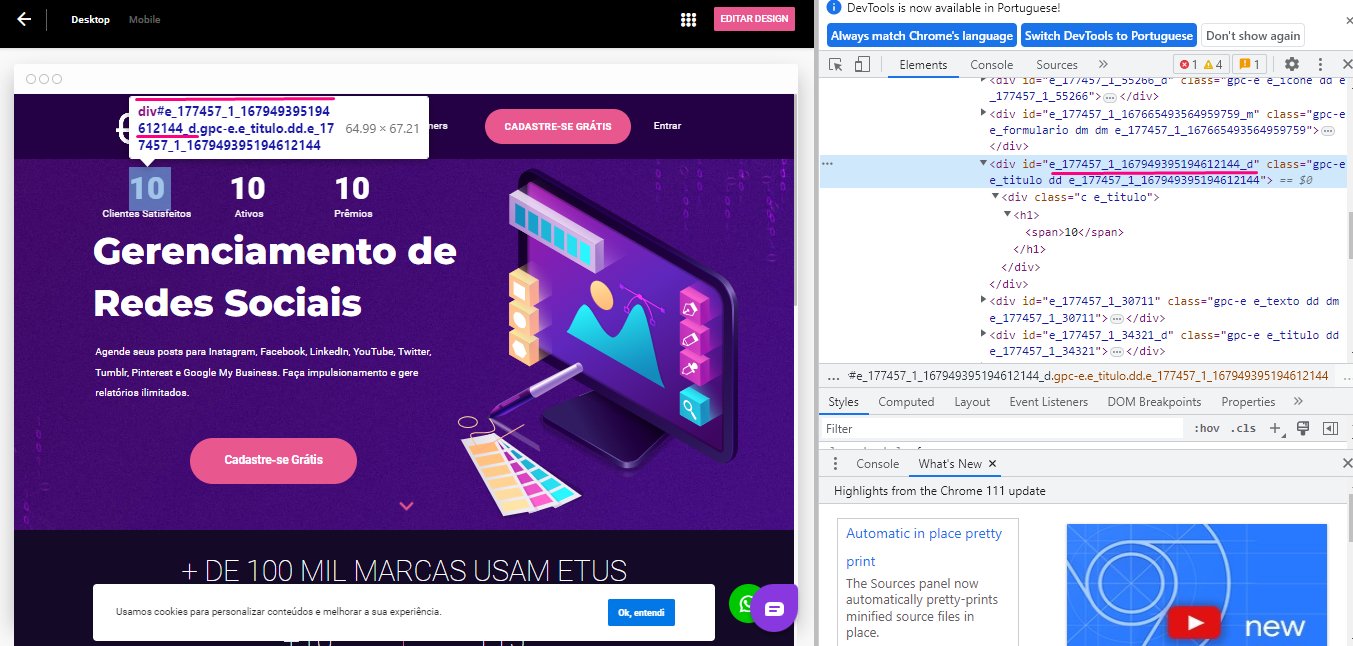
10. Do lado direito da sua tela, irá abrir um aba onde você conseguirá identificar a ID deste elemento;

11. Feito isso, copie o ID do elemento e altere dentro do código que foi instalado na página, bem neste local demarcado abaixo;

12. Faça este mesmo processo com todos os números que configurar para rodarem no contador, e clique para “Atualizar” a página.

Editar um Contador Progressivo existente em uma página
1. No campo de texto, onde está o código que randomiza o contador, que você precisará editar os ID’s dos elementos de texto que contém os números que sofrerão a animação. Para fazer isso, acessar o botão “Pré-visualizar”, como mostrado na imagem abaixo;

2. Em seguida, dê um clique com o botão direito do seu mouse, e selecione a opção “Inspecionar elemento”;

3. Do lado direito da sua tela, irá abrir um aba onde você conseguirá identificar a ID deste elemento (repita o processo de identificação e cópia do ID em todos os números que serão animados);

4. Em seguida, clique no ícone de engrenagem que fica localizado no canto superior direito da tela do editor de páginas;

5. Clique em “Javascript & CSS”;

6. Clique no código chamado “Códigos de funcionamento” para editá-lo;

7. Depois disso, substitua todos os elementos que dentro do código estão com o padrão “e_0000000” pelos ID’s que você copiou na etapa 3 do tutorial;

8. Por último, clique em “Salvar”.
