Inserir vídeos como plano de fundo em páginas da web se tornou popular para envolver visitantes, embora possa parecer desafiador.
Este guia mostrará como fazer isso no Etus Site, desde a seleção do vídeo até a implementação do código, transformando sua página em uma experiência visualmente cativante.
1. Acesse o editor de páginas;

2. Clique no ícone de engrenagem que fica no canto superior direito da tela;

3. Em seguida, clique em “Javascript & CSS”;

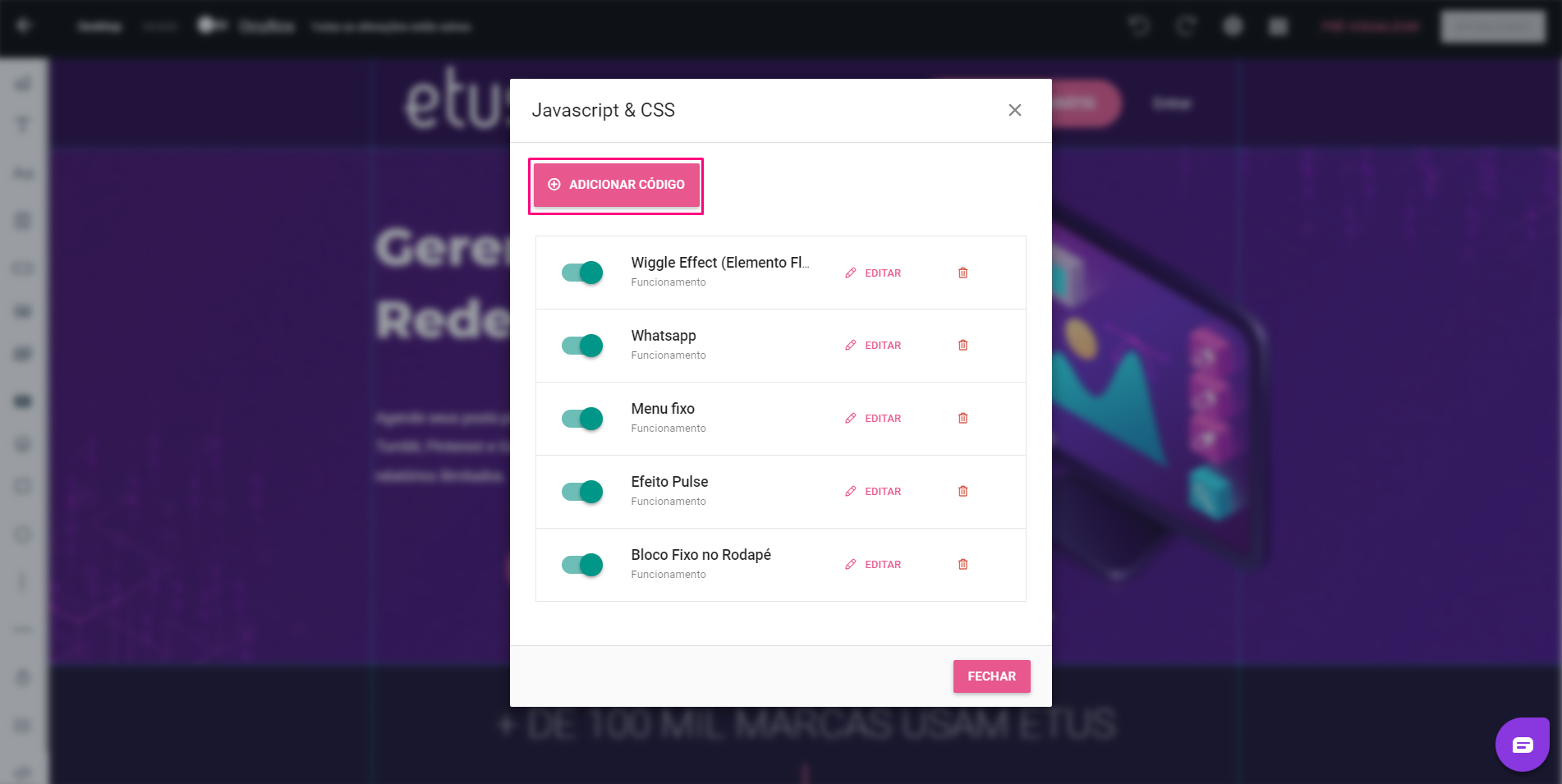
4. Clique para “Adicionar” um novo código;

5. Escolha um nome para seu código, selecione a opção “Funcionamento” e adicione no campo de texto todo o código abaixo;
<script>
$(‘#b_1033405’).append(
‘<video autoplay=”” muted=”” loop=”” playsinline=”” id=”vid” preload=”auto” width=”100%” height=”100%” volume=”0″ canplay=”false”><source src=”https://seuservidor.com.br/seuvideo.mp4” type=”video/mp4″></video><div class=”overlay”></div>’
);
</script>
<style>
video {
filter: grayscale(100%);
position: absolute;
top: 0;
left: 0;
display: block;
width: 100%;
height: 100%;
object-fit: cover;
z-index: 0;
}
.overlay {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
background-size: 3px 3px;
z-index: 0;
}
</style>
6. Você precisará fazer duas mudanças no código:
– Alterar a parte do código onde está escrito b1033405 para a ID do bloco onde quer que o vídeo seja reproduzido.
– Alterar onde está escrito “https://seuservidor.com.br/seuvideo.mp4” para o link do seu vídeo;
IMPORTANTE: O vídeo precisa estar hospedado na internet em formato mp4.
