Para manter o Menu Fixo na tela (Sticky Menu) da página do Etus Site, enquanto os visitantes navegam pelo seu site, siga o tutorial abaixo:
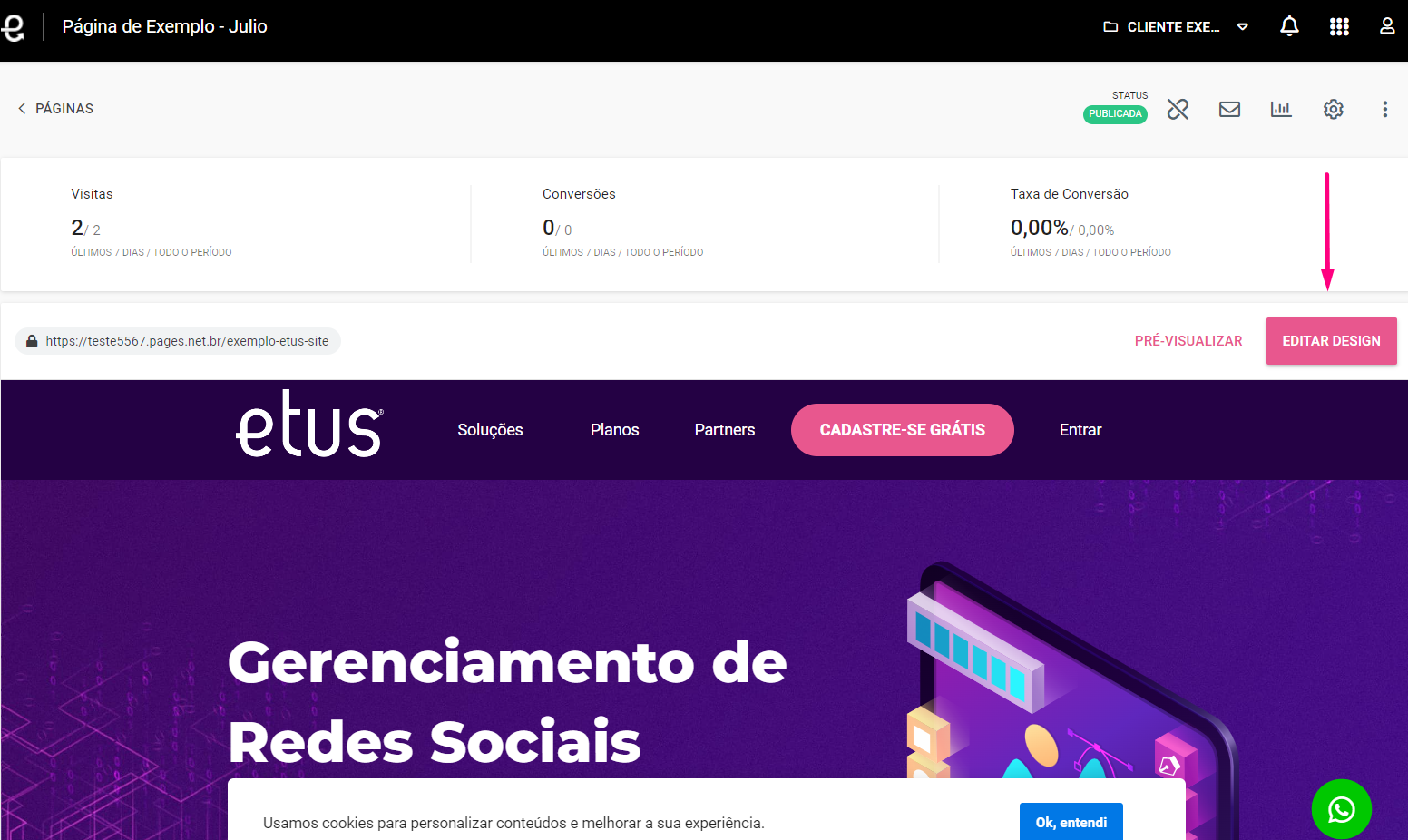
1. Faça login na sua conta no Etus Site e acesse o editor de páginas;

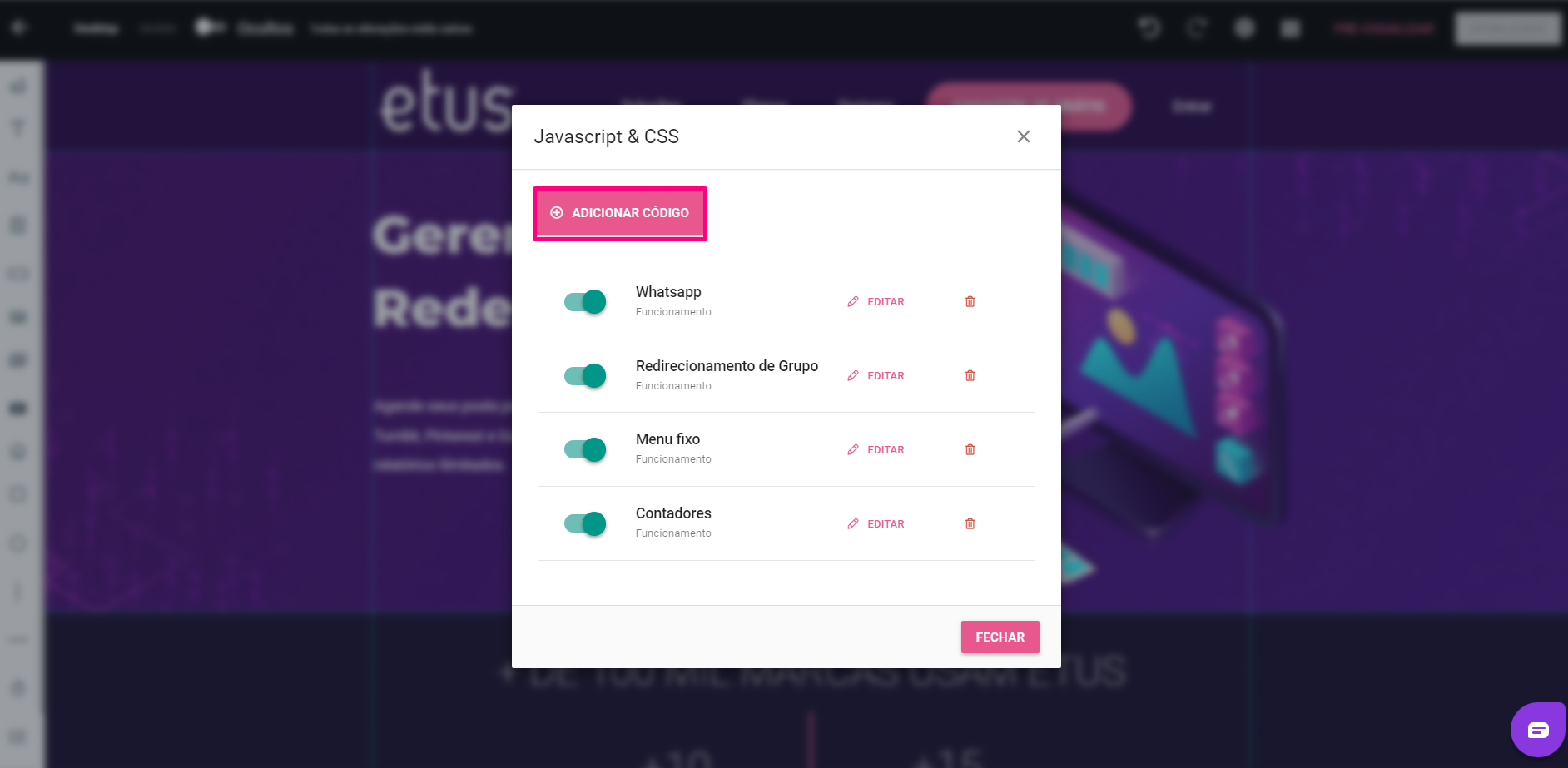
2. Acesse o ícone de engrenagem no canto superior direito da tela, e acesse “Javascript & CSS”;

3. Clique para adicionar um novo código;

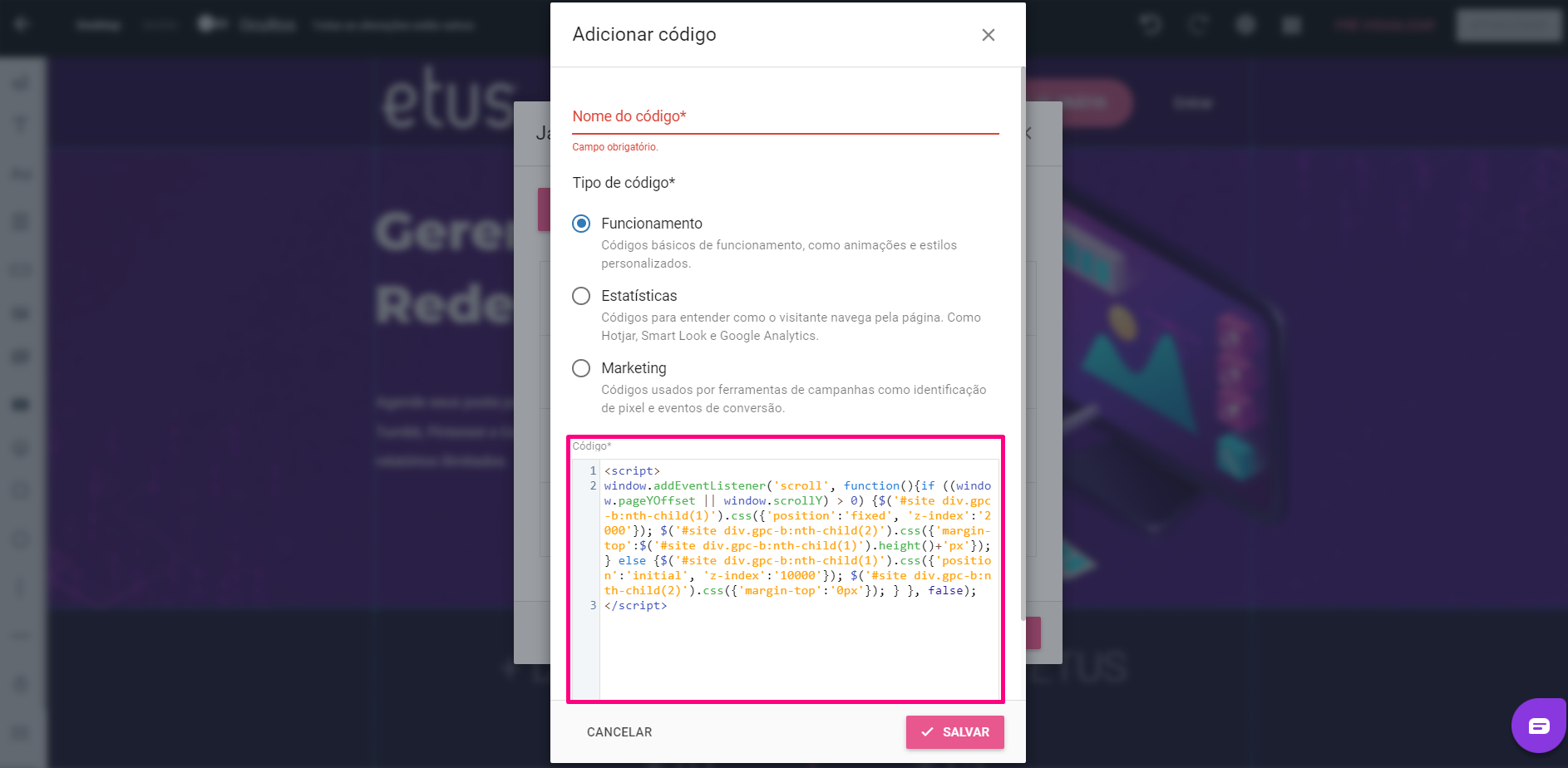
4. Dê um nome para ele, marque a opção “Funcionamento” e adicione no campo de texto todo o código abaixo;
<script>
window.addEventListener(‘scroll’, function(){if ((window.pageYOffset || window.scrollY) > 0) {$(‘#site div.gpc-b:nth-child(1)’).css({‘position’:’fixed’, ‘z-index’:’2000′}); $(‘#site div.gpc-b:nth-child(2)’).css({‘margin-top’:$(‘#site div.gpc-b:nth-child(1)’).height()+’px’}); } else {$(‘#site div.gpc-b:nth-child(1)’).css({‘position’:’initial’, ‘z-index’:’10000′}); $(‘#site div.gpc-b:nth-child(2)’).css({‘margin-top’:’0px’}); } }, false);
</script>

5. Depois disso, clique em “Salvar”.

Lembrando que esse código irá manter apenas o primeiro bloco fixo na tela. Caso você precisa que outro bloco seja mantido fixo, diga o tutorial abaixo, ou entre em contato com nossa equipe no Chat.
